Кроссворды
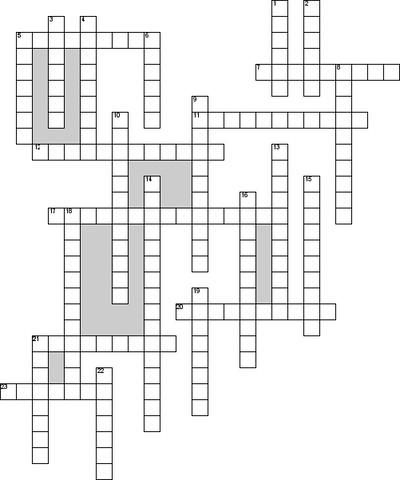
- Вопросы По Горизонтали:
- 1.Самые популярные антивирусные программы.
4.Набор микросхем, центральный элемент компьютерной платы.
7.Характеристика изображения, либо устройства для его отображения, характеризуется числом точек на единицу изображения.
9.Устройство для перевода изображения с бумажного носителя в цифровой, компьютерный формат.
10.Соединение с удалённым компьютером.
12.Единая информационная структура, состоящая из связанных между собой гипертекстовых документов – страничек – (в сети Internet).
13.Процесс обновления программных продуктов, либо с целью обнаружения ошибок.
15.Место для подключения к компьютеру каких-либо устройств, либо канал доступа из вне.
16.Устройство для вывода сложных и широкоформатных графических объектов.
17.Популярный способ ускорения работы компьютера либо его отдельных плат.
20.Процесс сжатия информации с целью уменьшения её объёма и удобства хранения и транспортировки.
21.Вентилятор, предназначенный для охлаждения процессора или видеокарты.
22.Микросхема, процессор.
23.Средства управления и запуска программ в виде движущейся по экрану стрелки, копирующей движения вашей руки при работе с мышью.
25.Портативный компьютер.
27.Аппаратный или программный буфер, накопитель, позволяющий ускорить доступ к наиболее часто используемым данным.
28.Минимальный адресуемый элемент на жестком диске, содержавший в себе несколько секторов. - Вопросы По Вертикали:
- 2.Процесс упорядочивания структуры текста либо носителя информации.
3.Небольшая вспомогательная программа предназначенная для обслуживания и улучшения работы компьютера, реже для выполнения простейших операций с документами.
5.Значок-картинка на рабочем столе Windows.
6.Частота обновления картинки на экране, смена кадров изображения.
8.Процесс установки программных продуктов, «подключающий» их к операционной системе.
10.Операция преобразования символов одной знаковой системы в знаки другой.
11.Пользователь.
14.В программирование- проверка исходного кода программы с целью обнаружения ошибок.
17.Элемент имени файла, состоящий из трёх (реже четырёх) букв, обозначающий его тип.
18.Специалист по «взлому» зашиты программных продуктов, с целью незаконного доступа к хранящейся в ней информации.
19.Контактная металлическая полоска на разъёме платы для подключения платы.
24.Косая черта, разделяющая различные части сети Internet или дискового адреса файла.
26.Единица скорости передачи данных, обозначающий количество бит переданных в секунду.
ЩЩЩЩЩЩЩЩ
Vip Сообщений:89 Награды: 2 « 117 » • • Может кому пригодится...Я ее малехи изменил: Код
Код
/*******************************/ #cecutient-container[data-enabled="false"] .ul-cecutient-disabled .ul-cecutient-disabled-text { font-weight: bold; font-size: 15px; color: #fff; width: 0; display: block; overflow: hidden; white-space: nowrap; margin: 23px 50px 0 22px; -webkit-transition-property: width; transition-property: width; -webkit-transition-duration: 0.5s; transition-duration: 0.5s; -webkit-transition-timing-function: cubic-bezier(0.23, 1, 0.32, 1); transition-timing-function: cubic-bezier(0.23, 1, 0.32, 1); } #cecutient-container[data-enabled="false"] .ul-cecutient-disabled .ul-cecutient-disabled-eye { position: absolute; height: 48px; width: 300px; max-width: 48px; top: -20px; border-radius: 0 0 24px 24px; z-index: 9999999; -webkit-transition-property: max-width; transition-property: max-width; -webkit-transition-duration: 0.5s; transition-duration: 0.5s; -webkit-transition-timing-function: cubic-bezier(0.23, 1, 0.32, 1); transition-timing-function: cubic-bezier(0.23, 1, 0.32, 1); } #cecutient-container[data-enabled="false"] .ul-cecutient-disabled .ul-cecutient-disabled-eye .fa-eye { top: 23px; right: 14px; position: absolute; width: 20px; height: 15px; color: #fff; } #cecutient-container[data-enabled="false"] .ul-cecutient-disabled .ul-cecutient-disabled-eye .fa-eye:before { font-size: 20px; display: block; } #cecutient-container[data-enabled="false"][data-postionhandler="right"] .ul-cecutient-disabled .ul-cecutient-disabled-eye { right: 30px; } .g-theme-site-1 .g-theme-block-3 { background: #507299; } @media (min-width: 450px) { .ul-cecutient-disabled-eye:hover { max-width: 500px !important; width: auto !important; cursor: pointer !important; } .ul-cecutient-disabled-eye:hover .ul-cecutient-disabled-text { width: auto !important; } }